| |
Lektion
4
 Grundlagen
Grundlagen
 Materialtabelle
Materialtabelle
 Materialien in der Beispielszene
Materialien in der Beispielszene
Zum Download des Quellcodes dieser Lektion: Auf das
Bild klicken oder hier.
Grundlagen
Materialien bestehen aus einer ambienten (GL.GL_AMBIENT), einer
diffusen (GL.GL_DIFFUSE) und einer spiegelnden (GL.GL_SPECULAR)
Farbkomponente. Ausserdem kann mit dem Spiegelungsexponenten
(GL.GL_SHININESS) festgelegt werden, wie glänzend das Material
ist. Daneben kann die Emissionsfarbe der Oberfläche festgelegt
werden (GL.GL_EMISSION). Diese gibt an, in welcher Farbe die Oberfläche
Licht abstrahlt.
Um Materialien zu erstellen, sollten, wie bei den
Lichtquellen, zuerst die entsprechenden float-Vektoren aufgestellt
werden. Die ambiente, die diffuse und die spiegelnd reflektierte
Farbe, sowie die Emissionsfarbe werden in RGBA-Werten angegeben.
Der Spiegelungsexponent ist eine float-Zahl, wobei zulässige
Werte im Bereich zwischen 0 und 128 liegen. Je größer
der Spiegelungsexponent, desto schärfer und kleiner wird das
Highlight auf der Oberfläche dargestellt.
Wenn sowohl die Vorder- als auch die Rückseite
der Polygone beleuchtet werden soll, muss im ersten Schritt
das Lichtmodell auf Two-Sided-Lighting umgestellt werden. Dies geschieht
mit dem Befehl gl.glLightModel*(GL.GL_LIGHT_MODEL_TWO_SIDE,GL.GL_TRUE).
Beim Entwerfen des Materials kann der erste Parameter von glMaterial*(..)
auf GL.GL_FRONT, GL.GL_BACK oder GL.GL_FRONT_AND_BACK gesetzt werden.
Dieser entscheidet, welche Seite der Oberfläche mit dem Material
versehen werden soll.
 nach
oben nach
oben
Materialtabelle
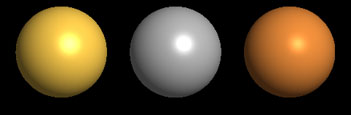
In folgender Tabelle sind einige Materialien mit
ihren Ambient-, Diffuse-, Specular- und Shininess-Werten angegeben:
| Material |
Ambient |
Diffuse |
Specular |
Shininess |
| Bronze |
0.25, 0.14, 0.06, 1.0 |
0.4, 0.23, 0.10, 1.0 |
0.77, 0.45, 0.2, 1.0 |
76.8 |
| Kupfer |
0.19, 0.07, 0.02, 1.0 |
0.7, 0.27, 0.08, 1.0 |
0.25, 0.13, 0.08, 1.0
|
12.8 |
| Gold |
0.24, 0.19, 0.07, 1.0
|
0.75, 0.60, 0.22, 1.0 |
0.62, 0.55, 0.36, 1.0 |
51.2 |
| Silber |
0.23, 0.23, 0.23, 1.0 |
0.27, 0.27, 0.27, 1.0 |
0.77, 0.77, 0.77, 1.0 |
89.6 |
| Obsidian |
0.05, 0.05, 0.06, 0.8 |
0.18, 0.17, 0.22, 0.8 |
0.33, 0.32, 0.34, 0.8 |
38.4 |
| Perle |
0.25, 0.20, 0.20, 0.9 |
1.0, 0.82, 0.82, 0.9 |
0.29, 0.29, 0.29, 0.9 |
11.3 |
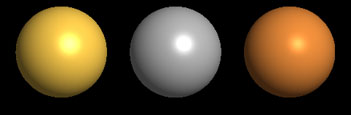
Um die Erstellung eines Materials zu demonstrieren, wird in folgendem Codebeispiel das Material "Gold" erzeugt:
float mat_ambient[] = {0.24f, 0.19f, 0.07f, 1.0f};
float mat_diffuse[] = {0.75f, 0.60f, 0.22f, 1.0f};
float mat_specular[] = {0.62f, 0.55f, 0.36f, 1.0f};
float mat_shininess = 51.2f;
gl.glMaterialfv(GL.GL_FRONT, GL.GL_AMBIENT, mat_ambient);
gl.glMaterialfv(GL.GL_FRONT, GL.GL_DIFFUSE, mat_diffuse);
gl.glMaterialfv(GL.GL_FRONT, GL.GL_SPECULAR, mat_specular);
gl.glMaterialf(GL.GL_FRONT, GL.GL_SHININESS, mat_shininess);

 nach
oben nach
oben
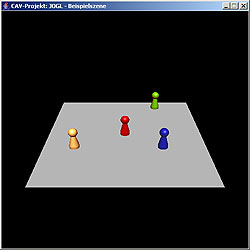
Materialien in der Beispielszene
Im Spiel wollen wir vier Materialien verwirklichen,
da es bekanntlich vier verschiedene Parteien beim "Mensch ärgere
dich nicht" gibt. Als Basis haben wir dabei ein Material für
schwarzes Plastik genommen und die ambient- bzw. diffuse Werte den
Bedürfnissen angepasst. Um die Materialien auswählen zu
können, übergeben wir der Methode ein Integervariable
und prüfen dann mittels if-Abfrage, welches Material gewünscht
ist:
private void setMaterial(GL gl, int i)
{
//rot
if(i == 0)
{
float mat_ambient[] = {0.2f, 0f, 0f, 1.0f};
float mat_diffuse[] = {0.7f, 0f, 0f, 1.0f};
float mat_specular[] = {0.50f, 0.50f, 0.50f, 1.0f};
float mat_shininess = 32f;
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_AMBIENT, mat_ambient);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_DIFFUSE, mat_diffuse);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_SPECULAR, mat_specular);
gl.glMaterialf(GL.GL_FRONT_AND_BACK,
GL.GL_SHININESS, mat_shininess);
}
//gelb
if(i == 1)
{
float mat_ambient[] = {0.2f, 0f, 0f, 1.0f};
float mat_diffuse[] = {1f, 1f, 0.5f, 1.0f};
float mat_specular[] = {0.5f, 0.5f, 0.5f, 1.0f};
float mat_shininess = 32f;
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_AMBIENT, mat_ambient);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_DIFFUSE, mat_diffuse);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_SPECULAR, mat_specular);
gl.glMaterialf(GL.GL_FRONT_AND_BACK,
GL.GL_SHININESS, mat_shininess);
}
//grün
if(i == 2)
{
float mat_ambient[] = {0.2f, 0f, 0f, 1.0f};
float mat_diffuse[] = {0.25f, 1f, 0f, 1.0f};
float mat_specular[] = {0.50f, 0.50f, 0.50f, 1.0f};
float mat_shininess = 32f;
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_AMBIENT, mat_ambient);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_DIFFUSE, mat_diffuse);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_SPECULAR, mat_specular);
gl.glMaterialf(GL.GL_FRONT_AND_BACK,
GL.GL_SHININESS, mat_shininess);
}
//blau
if(i == 3)
{
float mat_ambient[] = {0.1f, 0.1f, 0.1f, 1.0f};
float mat_diffuse[] = {0f, 0f, .7f, 1.0f};
float mat_specular[] = {0.50f, 0.50f, 0.50f, 1.0f};
float mat_shininess = 32f;
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_AMBIENT, mat_ambient);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_DIFFUSE, mat_diffuse);
gl.glMaterialfv(GL.GL_FRONT_AND_BACK,
GL.GL_SPECULAR, mat_specular);
gl.glMaterialf(GL.GL_FRONT_AND_BACK,
GL.GL_SHININESS, mat_shininess);
}
}
 nach
oben nach
oben
|
|